To achieve a popular, interesting website that informs people of a charities purpose and goals it needs to have-
- pictures/ videos of the charities purpose
- a donation button
- links to social media
- clear menu that is easy to navigate
- a description of the charity and and mission statement
- contact details
- and if I have time a news letter that can be updated (at the moment I have scheduled for the pictures to be updated-PHP).
The purpose of my website for wish upon a star is to make donations easier digitally as not a lot of people will remember or have time to post cheques. I want the audience to be able to donate spontaneously in a matter of seconds.
http://uk.virginmoneygiving.com/giving/
I like this charity website because it gives the target audience a step by step, easy to follow guide of how to donate. It also steers away from making it tedious by presenting the instructions with pictures in a cartoon form along with photographs so that you can see the effects that fundraising has. Also one of the other first things that I saw was the game that can be played on face-book. This engages all ages and give the audience somewhere to discuss the charities goals etc that is familiar to them.
I also like the home made feel to the website (paper clips on photos) they make it look more personal. Additionally, the website isn't cluttered as stories are separated into small boxes with a 'read more' option.
http://www.everyclick.com/
Although I generally find the design for this website dull the one thing that attracted me to it is the use of the logo pointing at the 'raise money for charity' message. I think that it is good use of advertising as it gets the message/goal of the website over quickly.
http://www.rapidataservices.com/services/edirectdebit/
Again I am not a big fan of the overall design of the website but I do think that The contact details are well placed as it is in the range that is usually observed first on a website. Also the image quickly attracts the audience as it stands out against the background. Maybe for my website I would create something brighter that is animated? Something that the audience can interact with?
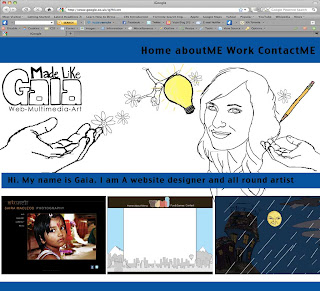
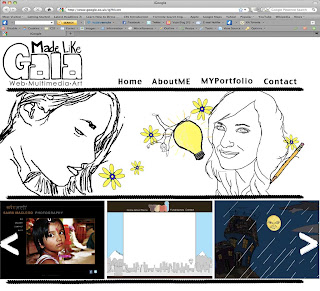
 http://www.camellie.com/index.php?x=browse&category=2&title=work Again I like this website because of its simplicity. I love how there is a subtle animation along the side of the work that you can scroll down. The colours also all co-ordinate well to unify the brand.
http://www.camellie.com/index.php?x=browse&category=2&title=work Again I like this website because of its simplicity. I love how there is a subtle animation along the side of the work that you can scroll down. The colours also all co-ordinate well to unify the brand.





.png)
.png)
.png)
.png)







.png)
.png)
.png)













.png)


.png)