My next task was to set up the 'Our Supporters' page so that the client can easily in put new content. This is one of the pages that needs to be constantly up date able.
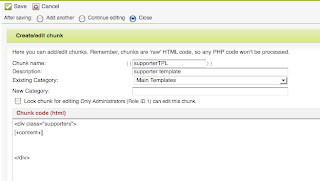
This is the main template that I created that will be refereed to in the main document so that I don't have to duplicate code. It will also refer back to this code.

For the template to work I had to use a ditto call. A ditto call is a templating command that lists data from documents to create content in many different formats. Through using a ditto call I have been able to specify what data/layout that the data is presented in.
In teh code below I have changed it so that the content is presented in the order that it is edited on &sortBy`editedon`. Also I have changed &tpl=`testimTpl` to refer to the supporters page template &tpl=`testimTpl` to &tpl=`supporterTpl`. This will get all the correct data that I have specified in the supporters page template.

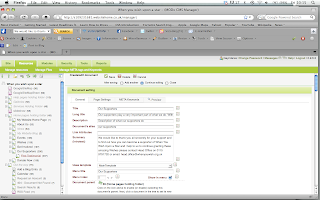
I started by creating a new template called supportersTpl. One of my aims throughout teh website is to keep the text of the website in a simpler format so I have always included text in the Long title, Description (so that the client gets extra guidance of what to write in that section), Documents alias (helps to locate it in the left hand side bar), Summary (intro text)-When You Wish Upon A Star can enter text in here to keep up with the format of the other pages, Menu index-places it within the navigation in a suitable place, Uses template- MainTemplate refers to the styling of the other pages that are under that template so that I don't have to keep duplicating code.
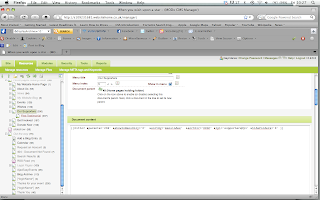
 The only other alteration I had to make to this template to make it fully functional was to make it refer to the right page within the ditto call. I changed what parent page that the ditto call refers to on the left hand side e.g. &parents=`206`. This just tell that template to go to the main supporters page that happens to be referenced as 206. At first it didn't work because I had typed in supportersTpl instead of the proper template name that is supporterTpl. This just goes to show that adding one letter can through the code off course. As I have always known you have to be VERY precise in the code used.
The only other alteration I had to make to this template to make it fully functional was to make it refer to the right page within the ditto call. I changed what parent page that the ditto call refers to on the left hand side e.g. &parents=`206`. This just tell that template to go to the main supporters page that happens to be referenced as 206. At first it didn't work because I had typed in supportersTpl instead of the proper template name that is supporterTpl. This just goes to show that adding one letter can through the code off course. As I have always known you have to be VERY precise in the code used.
Whilst creating these templates I have realised how much using a content management system benefits the user and myself as a website designer as the content can be altered through one ditto call/chunk/template instead of having to keep altering everything in dreamweaver that within a second can change the whole website. Most of all for this project it has helped me learn about what system is used in the industry and how this benefit the client. I am glad that I have learnt more about content management systems as I feel it has made my work more professional. As I have had to learn so much about content management systems in such a sort amount of time I have had to reconsider what my priorities are to learn. HTML 5 and CSS3 have taken a back seat in terms of learning new skills but intend to experiment with them a bit but not include them in the website as the client needs the content management system to be working and look at its best before I delve into that new technology.
No comments:
Post a Comment